Giving RIAs an STD
I’m sure there’s a wittier subject line for this, but it’s hardly worth the effort.
The project I’m currently working on has some “wizzy” interactivity planned, and verges on being a proper “rich Internet application” sometimes. As mentioned here before though, people like me working in the stultifying confines of a web development agency are sometimes wary of RIAs because there’s no accepted method of communicating their design to the Mongolian hoards. Getting beyond the conceptual stage of describing even mildly complex “rich” interactions is also hard.
However, a glimmer of hope came may way when we hired Ash Gupta (the famous interaction designer and UML guru) to cover for some of the team over the holiday season. Ash got to work on some thorny problems, and suggested we try some state transition diagramming.
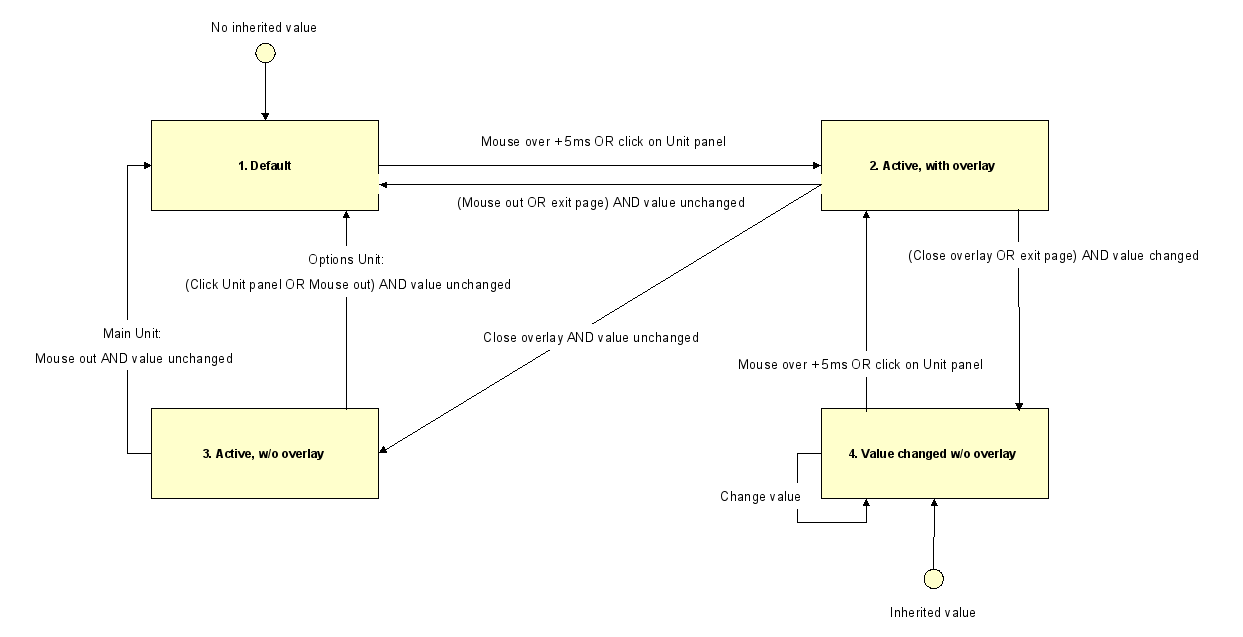
STDs are of course an venerable technique – part of that otherwise instantly soporific field of UML. Below is an example of an STD we are using to describe part of a form widget that consists of panel containing a form element and a DHTML “overlay” invoked when the user either clicks on an area of a widget (called the “unit”), or mouses over it after a small delay. The user can use either the form element or the controls on the overlay to enter data into the form.
The diagram shows the states for each of the various possible interactions with the widget. This example is pretty simple, and consists mostly of mouse-induced highlighting. We had at first tried the ol’ graphic approach, but as is usually the case we ended up with something that looked nice, but was probably ambiguous and at worst misleading.
There seem to me to be two advantages of using an STD for the task of describing how a widget works. The first is that in constructing the diagram you can think about one thing at a time: listing the possible states without worrying too much about what causes them, then joining up the states with the various triggers. The other advantage is that it’s pretty thorough and according the UML kids, testable.
Notice we decided not to show the states as wireframes because we didn’t want to have to update these in multiple places in the document – so we will have one wireframe showing each of the states graphically from which to cross-reference the STD. We think we may also need to annotate some business rules on the transitions if that gets more complicated, but for now what we have is probably enough.
It’ll be interesting to see how we get on with this, having had a look at several different ways that people in our profession are tackling the same thing. The use of STDs is I think the most promising I’ve seen so far, if only because it’s an established technique elsewhere in software design.
By the way, this is another approach – although one which seems to be directed at non-technical users and not the poor saps that have to build the thing. When I see this kind of stuff, I feel the two worlds continue to orbit eachother silently.

Aaah the old state transition diagram. I seem to recall raving about those (slightly indirectly) a while back… They really are the only pragmatic solution to the modelling problem, IMHO
So as a developer, if you were given this diagram together with the wireframes, would you be comfortable with that as a spec to work with, or would you need more (assuming you had the necessary graphical assets)? I’d probably be happy producing the diagram even though it is a pretty demanding artefact to create. Then again, describing an RIA is pretty demanding if you’re in that situation anyway, so maybe that’s just life.
If Joshua Kaufman knew about this blog he’d put us straight in no time, I’m sure.