The Interaction Design of Notion
As a designer, using Notion is a great opportunity to critique a complex interface. Yes, it’s unfair on the XDs at Notion (if indeed there are any, and I have my doubts…) for all the reasons that I’d hate some outsider dumping on my stuff without them knowing the constraints I was under.
But it’s fun.
So I’ve been pinging off feature requests to them (and a few bug reports too) as I’ve started using it more…
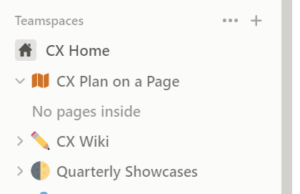
First up: If something has no children…
… the system should not show an expansion indicator. ‘Cos there isn’t anything to expand! At the very least, hide it once I’ve clicked on it so at least I don’t have to remember it’s empty every time:

No links to “teamspaces”
It’s very unusual for a web app not to have its visible hierarchy accessible on a URL. You can access the entire tree from the web root I suppose, but the inability to link to a teamspace is rather annoying.

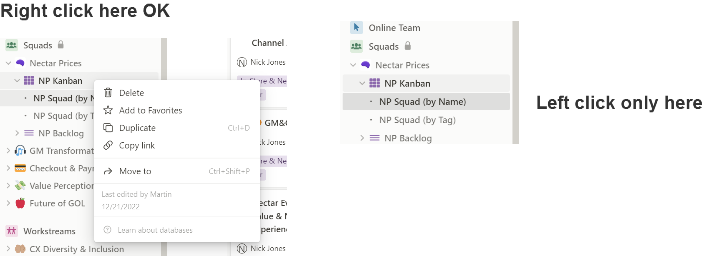
Related: Children of a teamspace have context menus which contain a “copy link” function, but their children do not. You have to copy/paste the URL from the browser for those. Random!
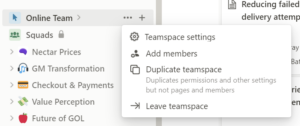
The context menu anti-pattern
This is one of those where I suspect an interaction designer is not in the house…
If you have context menus (invoked by right mouse click), then it’s really all or nothing. Either all logical objects have context menus, or none should (and you use menus or some other pattern instead). This is because there is no affordance for context menus. So if some objects have menus but not others, you are condemning the user to forever try their luck with the right mouse button (“Has this got a context menu? No. OK about this? Yes!“).

BTW I’ve also filed a few bugs too, but just noticed in the above there seems to be another one: even though on the left image I’m selecting the “NP Kanban” item, its child is highlighted too. This is a fairly common bug in similar systems that use nav trees. Again, sloppy because you (subconsciously perhaps) think you may have focus on the wrong thing, which then leads to mode error.